Easy Librem 5 App Development: Scale the Screen
Purism
Latest posts by Purism (see all)
- A Quarter Century After Cyberselfish, Big Tech Proves Borsook Right - December 20, 2025
- PureOS Crimson Development Report: November 2025 - December 15, 2025
- Purism Liberty Phone Exists vs. Delayed T1 Phone - December 10, 2025
This is another installment in my series on easy Librem 5 app development using command-line tools and the GUI-building tool yad. If you missed my previous articles on this topic check out how I created a screenshot and flashlight app using these same principles. As with the previous articles, this article starts with a problem I needed to solve–scaling the screen.
Some Background on the Librem 5 Screen
The Librem 5 phone has a 720×1440 screen, but that is a relatively high concentration of pixels when applied to a 5.7″ screen running traditional desktop applications and would not only leave you squinting at a lot of the text, it would make it difficult to press buttons and select items in menus. As we document in our design contraints page, we scale the desktop 2x to a resolution of 360×720 and once you take the top and bottom navigation bars into account you end up with a portrait resolution of 360×648 or a landscape resolution of 720×288.
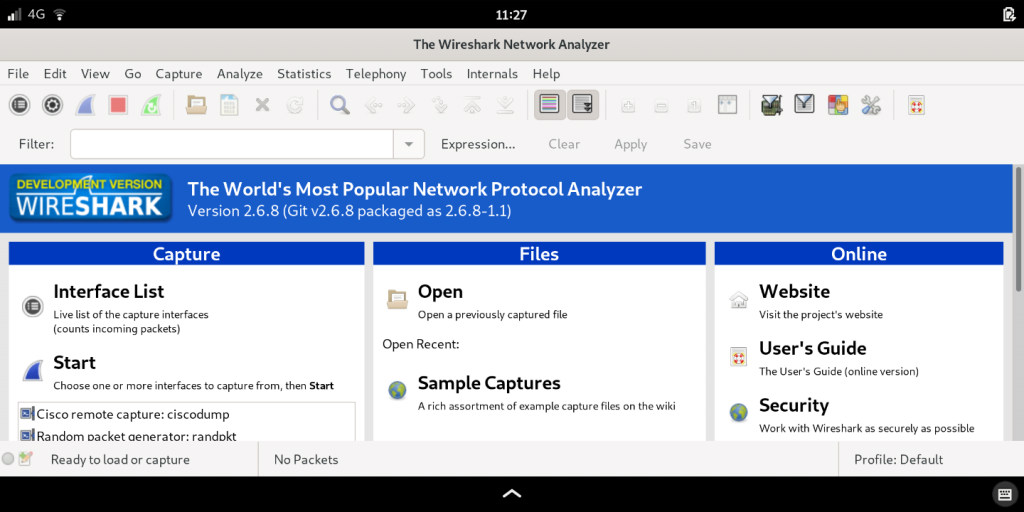
While our native applications take these constraints into account, and we continue to adapt new applications to work well on a phone screen, there are still plenty of applications that run on the Librem 5, they just don’t yet fit. For instance, here’s Wireshark looking great on the Librem 5 in landscape mode when scaled to 1.25x:

Building a Screen Scaling App
I decided I wanted to build a simple application that would let me switch between a few scaling amounts to see how different programs behaved. For starters I needed a way to change the Wayland screen scaling from the command line and it turns out an application called wlr-randr behaved much like the old xrandr program I already knew, but for Wayland instead of X.
Installing wlr-randr
Unfortunately wlr-randr isn’t packaged for PureOS (yet) so I needed to build it from its github repo at https://github.com/emersion/wlr-randr. This meant installing the build dependencies I’d need and then compiling the application manually:
sudo apt install build-essential ninja-build meson cmake libwayland-dev pkg-config git clone https://github.com/emersion/wlr-randr cd wlr-randr meson build ninja -C build sudo cp build/wlr-randr /usr/local/bin
With wlr-randr installed, I could open a terminal and experiment with different scaling factors from the command line:
wlr-randr --output DSI-1 --scale 1.5
and then return to the default scaling factor of 2 when I was done:
wlr-randr --output DSI-1 --scale 2
I noticed that when I scaled up to the maximum scale of 1, that when I scaled back down the bottom navigation bar disappeared due to a bug. In that case I found I could bring the bar back by restarting phosh:
sudo systemctl restart phosh
Building the GUI Application
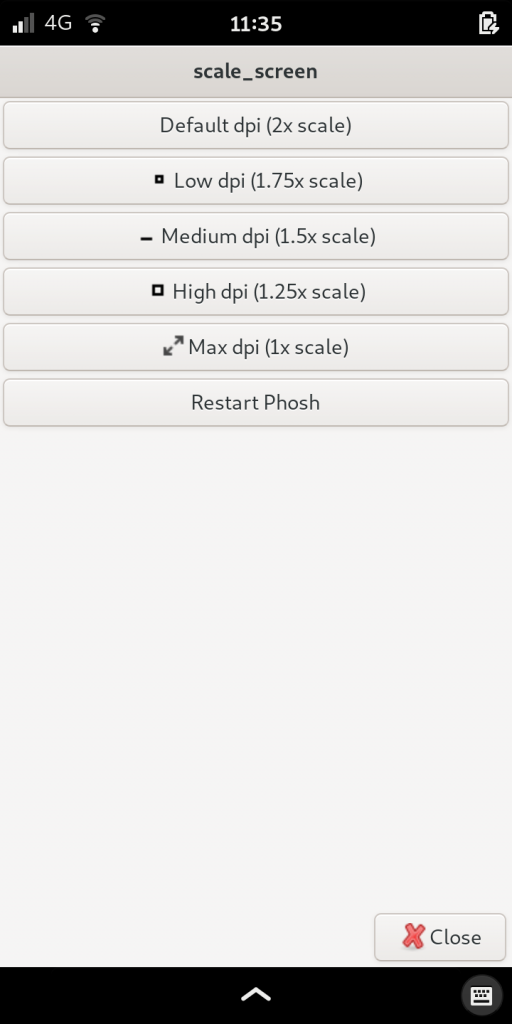
Once I had wlr-randr installed and working, the next step was to wrap this in a GUI application. Like with previous applications I used yad and in particular took advantage of its form-building options to build a series of buttons that would execute different wlr-randr commands at different scale settings. I put the final bash script in /home/purism/bin/scale_screen:
#!/bin/bash yad --title scale_screen --form \ --field='Default dpi (2x scale)':fbtn "wlr-randr --output DSI-1 --scale 2" \ --field='Low dpi (1.75x scale)!window-restore-symbolic':fbtn "wlr-randr --output DSI-1 --scale 1.75" \ --field='Medium dpi (1.5x scale)!window-minimize-symbolic':fbtn "wlr-randr --output DSI-1 --scale 1.5" \ --field='High dpi (1.25x scale)!window-maximize-symbolic':fbtn "wlr-randr --output DSI-1 --scale 1.25" \ --field='Max dpi (1x scale)!view-fullscreen-symbolic':fbtn "wlr-randr --output DSI-1 --scale 1" \ --field='Restart Phosh':fbtn "sudo systemctl restart phosh" \ --button='Close!gtk-cancel':1
I wanted to launch this application from the screen so I also created a launcher file in /home/purism/.local/share/applications/scale_screen.desktop:
[Desktop Entry] Name=Scale Screen Type=Application Icon=video-display-symbolic Exec=scale_screen Categories=Utility;
Now I could just click on the icon and see my app:

Conclusion
As before, I’m very pleased with just how easy it is to write simple but useful applications that solve real problems on the Librem 5 using standard tools. Now that I have this tool in place I’ll be able to try out all sorts of other GUI applications that haven’t upgraded to an adaptive UI yet.
Discover the Librem 5
Purism believes building the Librem 5 is just one step on the road to launching a digital rights movement, where we—the-people stand up for our digital rights, where we place the control of your data and your family’s data back where it belongs: in your own hands.

Recent Posts
Related Content
- PureOS Crimson Development Report: November 2025
- PureOS Crimson Development Report: October 2025
- Landfall: A Case Study in Commercial Spyware
- Consent On Everything?
- 60 Minutes Uncovers Hacks on America’s Infrastructure


